Angular 4 - Environment Setup
To install Angular 4, we require the following −
- Nodejs
- Npm
- Angular CLI
- IDE for writing your code
Nodejs
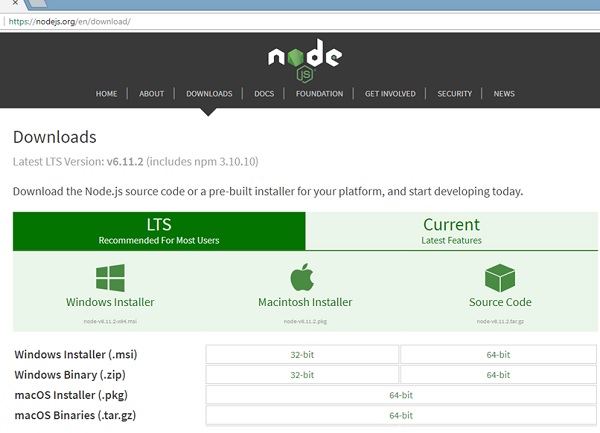
To check if nodejs is installed on your system, type node –v in the terminal. This will help you see the version of nodejs currently installed on your system.C:\>node –vIf it does not print anything, install nodejs on your system. To install nodejs, go the homepage https://nodejs.org/en/download/ of nodejs and install the package based on your OS.
v6.11.0
The homepage of nodejs will look like the following −
 Based on your OS, install the required package. Once nodejs is installed, npm will also get installed along with it. To check if npm is installed or not, type npm –v in the terminal. It should display the version of the npm.
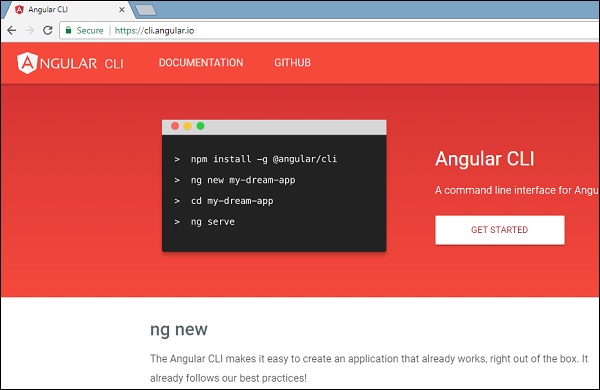
Based on your OS, install the required package. Once nodejs is installed, npm will also get installed along with it. To check if npm is installed or not, type npm –v in the terminal. It should display the version of the npm.C:\>npm –vAngular 4 installations are very simple with the help of angular CLI. Visit the homepage https://cli.angular.io/ of angular to get the reference of the command.
5.3.0
 Type npm install –g @angular/cli, to install angular cli on your system.
Type npm install –g @angular/cli, to install angular cli on your system. You will get the above installation in your terminal, once Angular CLI is installed. You can use any IDE of your choice, i.e., WebStorm, Atom, Visual Studio Code, etc.
You will get the above installation in your terminal, once Angular CLI is installed. You can use any IDE of your choice, i.e., WebStorm, Atom, Visual Studio Code, etc.The details of the project setup is explained in the next chapter.

No comments:
Post a Comment